Angular CLI makes it easy to start with any Angular project. Angular CLI comes with commands that help us create and start on our project very fast. Let us now go through the commands available to create a project, a component and services, change the port, etc.
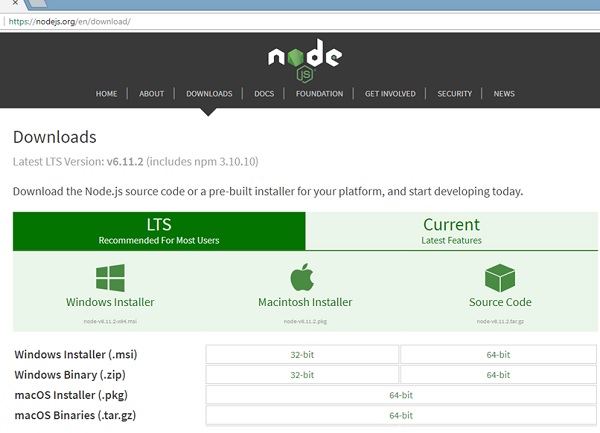
To work with Angular CLI, we need to have it installed on our system. Let us use the following command for the same −
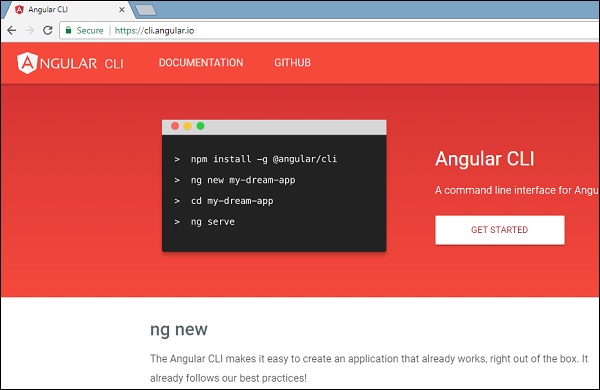
npm install -g @angular/cli
To create a new project, we can run the following command in the command line and the project will be created.
ng new PROJECT-NAME cd PROJECT-NAME ng serve //
ng serve // will compile and you can see the output of your project in the browser −
http://localhost:4200/
4200 is the default port used when a new project is created. You can change the port with the following command −
ng serve --host 0.0.0.0 --port 4201
The following table lists down a few important commands required while working with Angular 4 projects.
| Component | ng g component new-component |
| Directive | ng g directive new-directive |
| Pipe | ng g pipe new-pipe |
| Service | ng g service new-service |
| Module | ng g module my-module |
Whenever a new module, a component, or a service is created, the reference of the same is updated in the parent module app.module.ts.